
The Tabulator
Tim Berners-Lee
Data browser rewards Semantic Web best practices

Decentralized Information Group
MIT Computer Science and Artificial Intelligence Laboratory

Tim Berners-Lee
Data browser rewards Semantic Web best practices

Decentralized Information Group
MIT Computer Science and Artificial Intelligence Laboratory
Tim coded up the original version at odd times in November and December 2005. See Links on the Semantic Web from Dec 2005
Undergraduate Research Opportunity Program (UROP) over June-August 2006 people are below. A new team will work over the summer.
"Joyce" wrote the calendar views, and incorporated the Simle timeline.

Lydia is working on statistical analysis, charts, etc.

Ruth worked on the Tabulator in January 2006, adding the asynchronous fetching of documents during queries, etc.
Adam works on the back-end -- the query system, and generic stuff around the query UI. He implemented SPARQL protocol as a internal layer and as an external protocol.

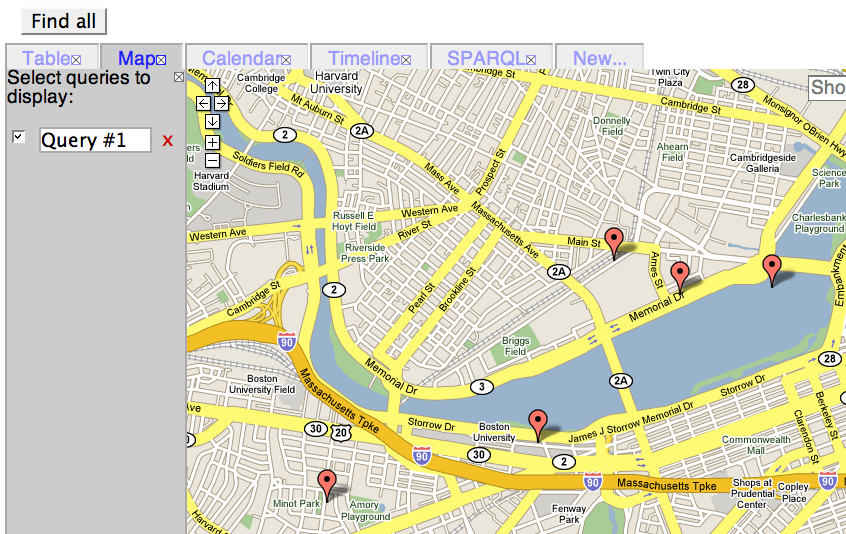
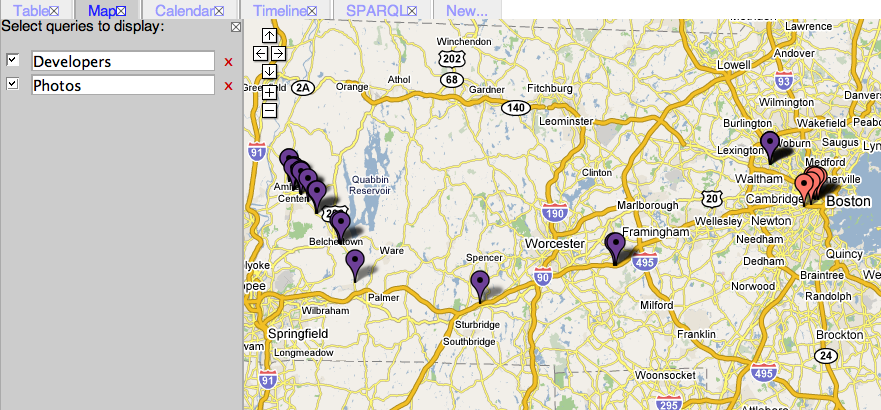
Jim is responsible for the map view. He also worked on the framework for multiple queries per view.

David wrote the RDF parser, and does a lot of architecture and release engineering. He also installed the bug tracker.

Thanks also to Dan Connolly and Ralph Swick for co-supervising students and for ideas, support, testing and encouragement. In collaboration with Nokia under the SwapMe project. Thanks to MIT UROP funding, CSAIL UROP funding, and DIG funding.
When you use these techniques on the server, the tabulator works better.
We will cover most of these in more details.
Conventions - should the whole set be a standard?
linked data plus:



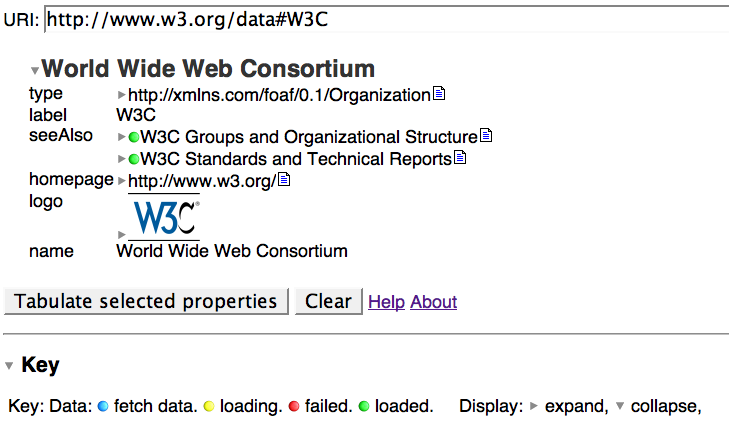
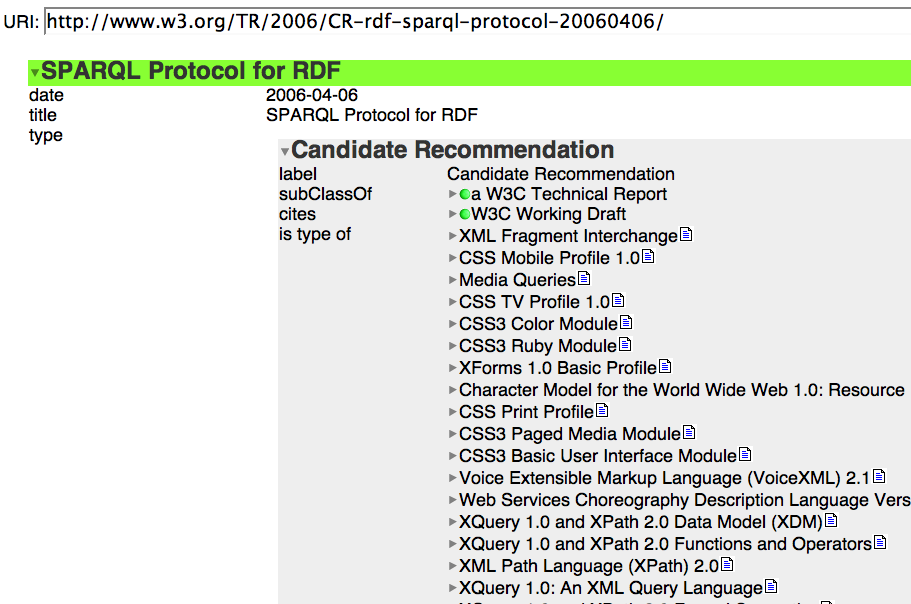
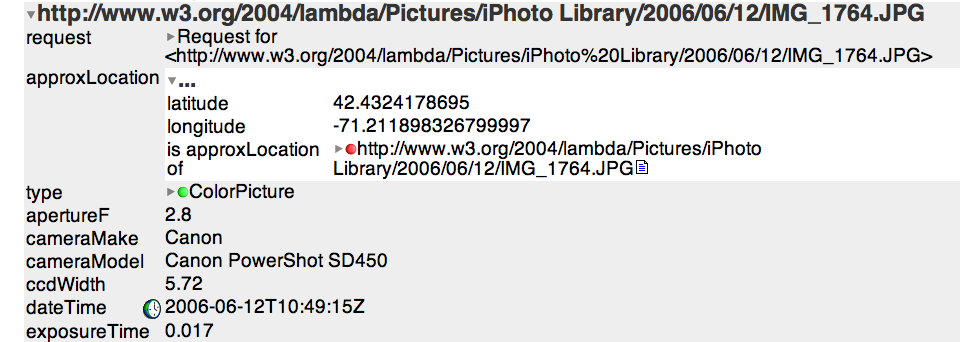
Starting only with a URI











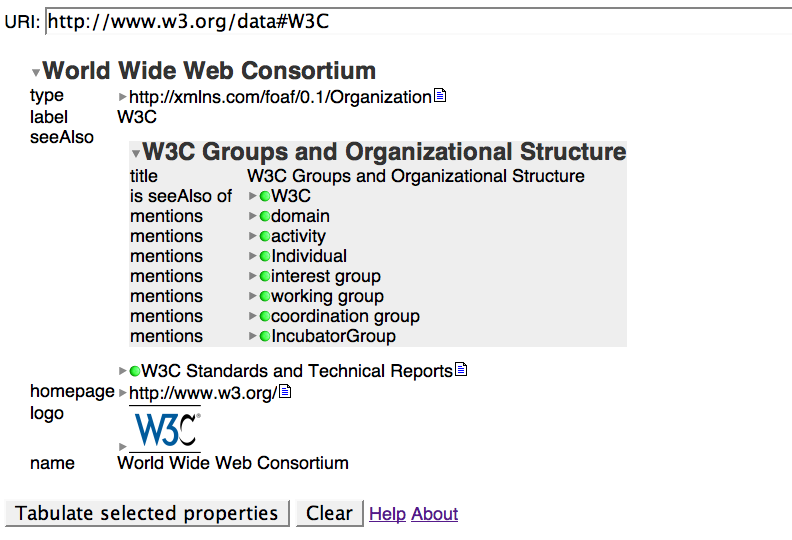
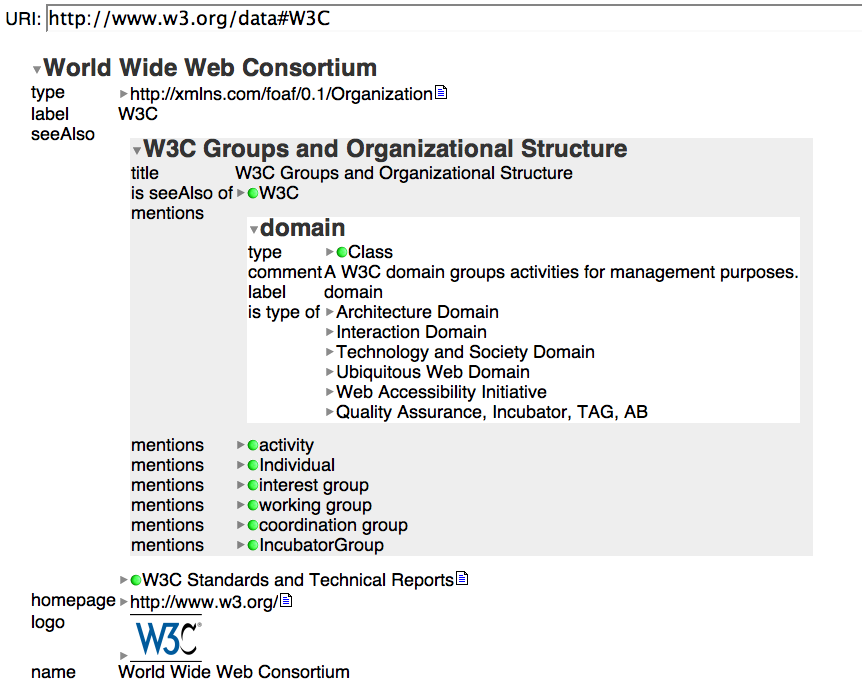
pulling in data from the web as you go.

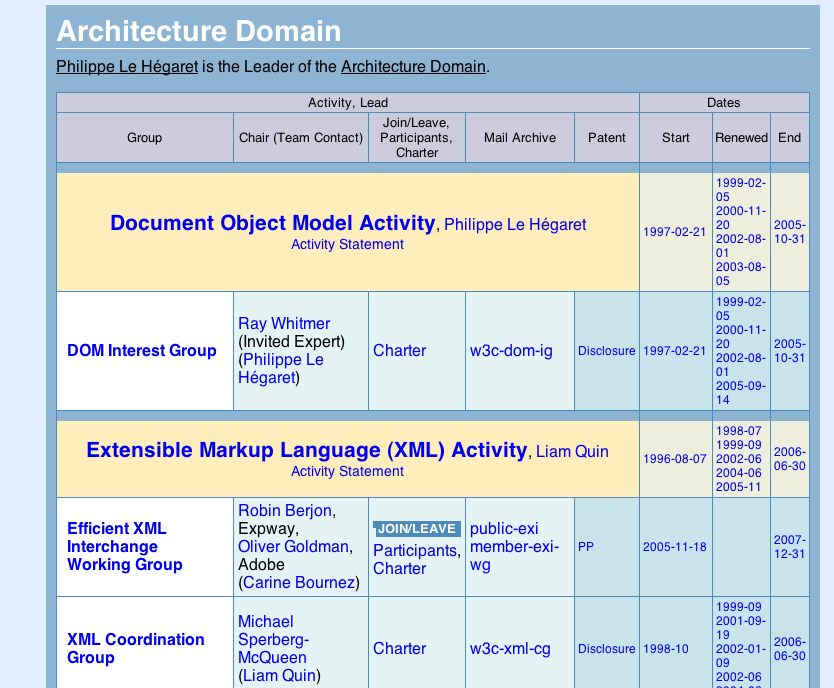
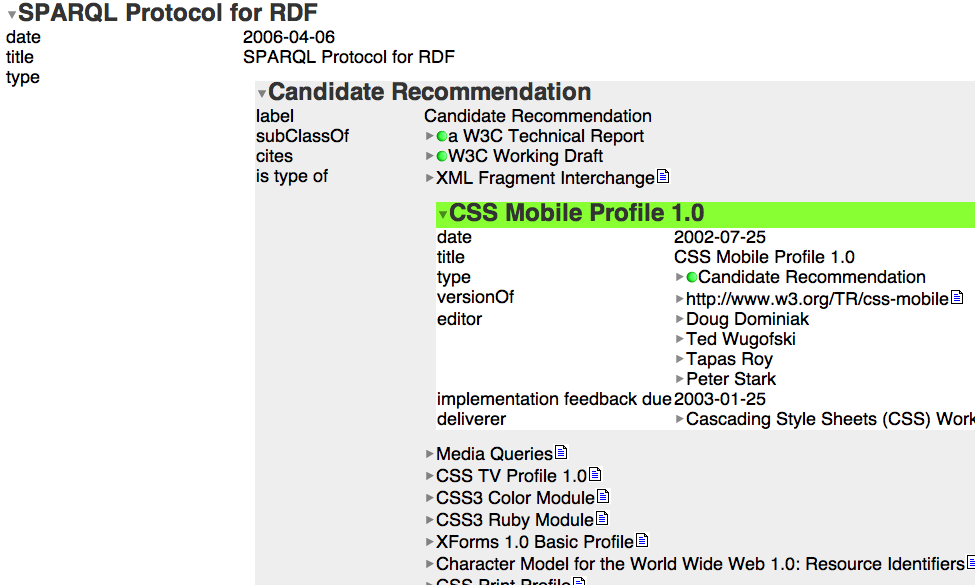
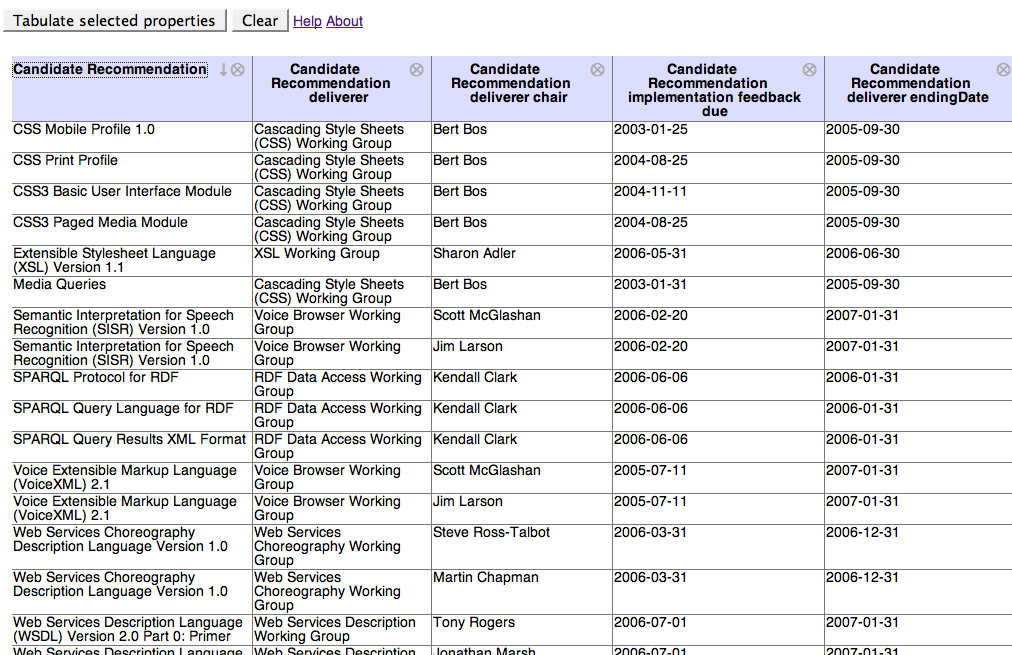
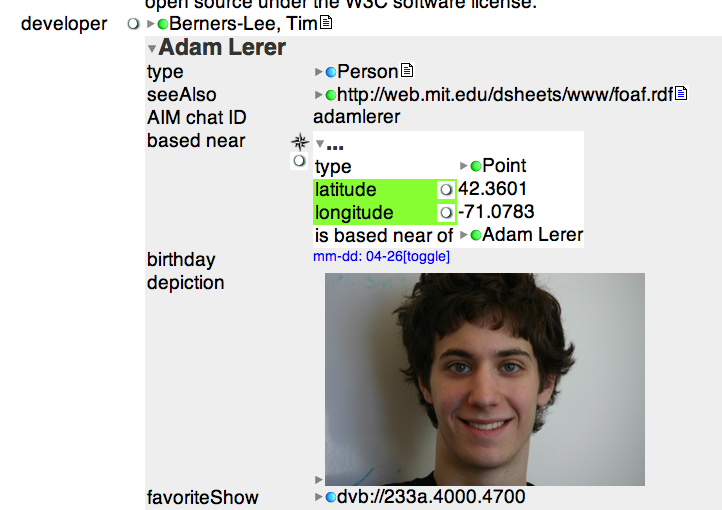
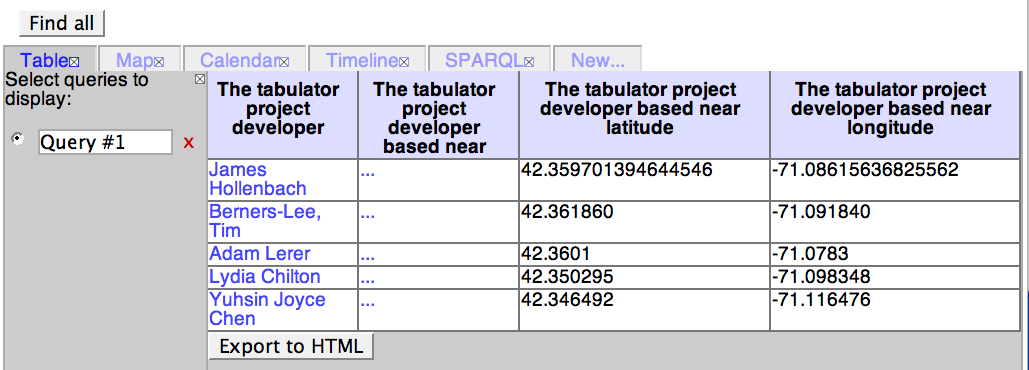
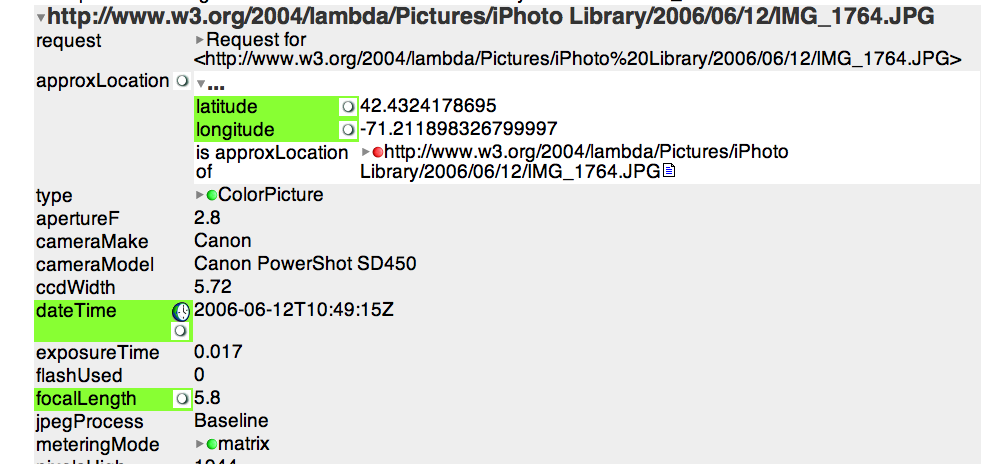
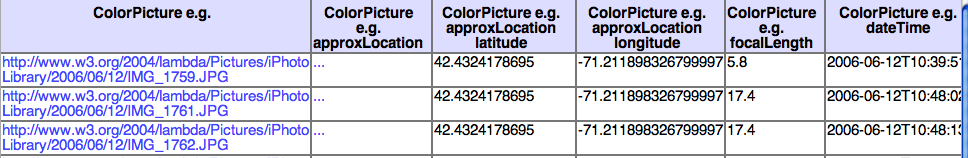
A table is the most compact, natural form for the user



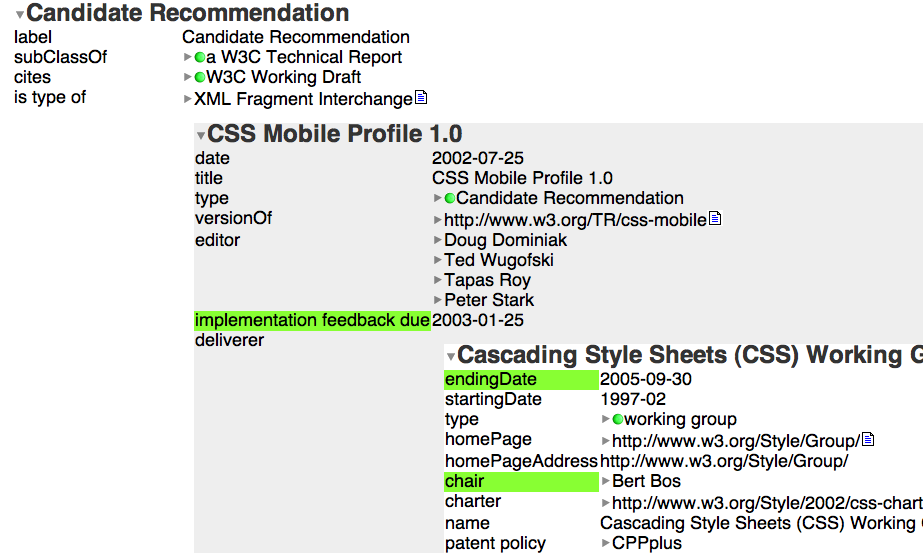
Note selection at different levels of outline
Building an arbitrary query






Tabulator demo (Firefox, See help.):
Tabulator view links:
See also: